前言
在日常开发需求中,生成二维码以分享文本内容或跳转至指定网站链接等场景是比较常见的。今天大姚给大家分享一款.NET开源(MIT License)、免费、简单易用、功能强大的二维码生成类库:QrCodeGenerator。
项目特点
- 跨平台兼容性: 支持.NET Standard 2.0及更高版本,因此可以运行在大多数现代.NET平台上,包括.NET Core、.NET Framework、Mono等,同时也支持.NET 6在所有平台上的运行。
- 丰富的输出格式: 提供了多种输出格式,包括QR符号的原始模块/像素、SVG和XAML路径、BMP位图等。
- 高效的文本编码: 对数字和特殊字母数字文本进行编码,所占用的空间小于一般文本。
- 灵活的参数设置: 允许开发者指定掩码模式、错误纠正级别以及数据段列表等参数,提供了高度的灵活性和定制性。
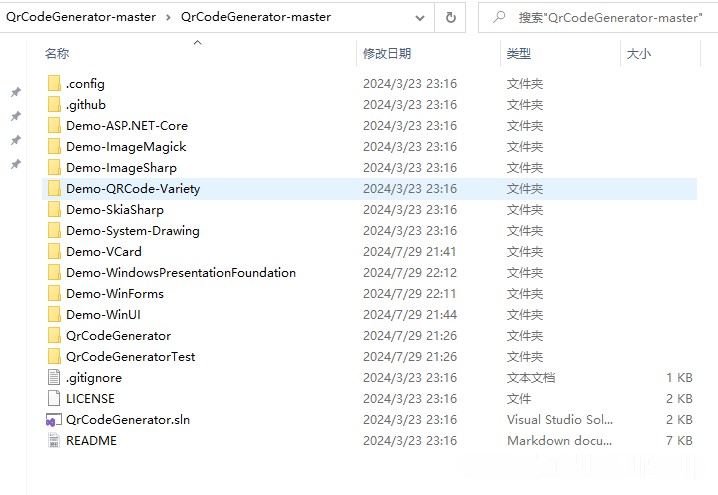
- 使用示例代码丰富: 项目源码提供了在WinForms、WPF、WinUI、ASP.NET Core等环境中使用示例代码。
图像生成扩展
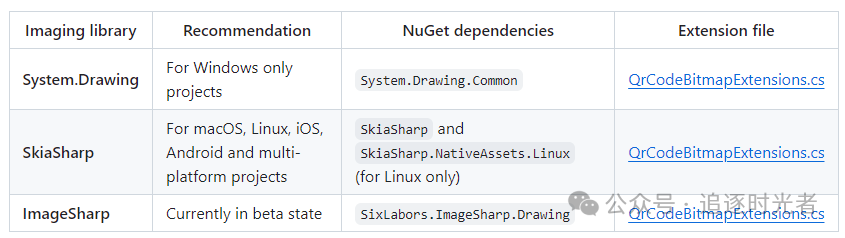
从.NET 6开始,System.Drawing只支持Windows操作系统,无法兼容跨平台。因此ToBitmap()已被删除,现在以方法扩展的形式提供了三个选项。
选择下面的一个映像库,将NuGet依赖项添加到项目中,并且将相应的QrCodeBitmapExtensions.cs文件复制到项目中。

控制台应用中快速使用
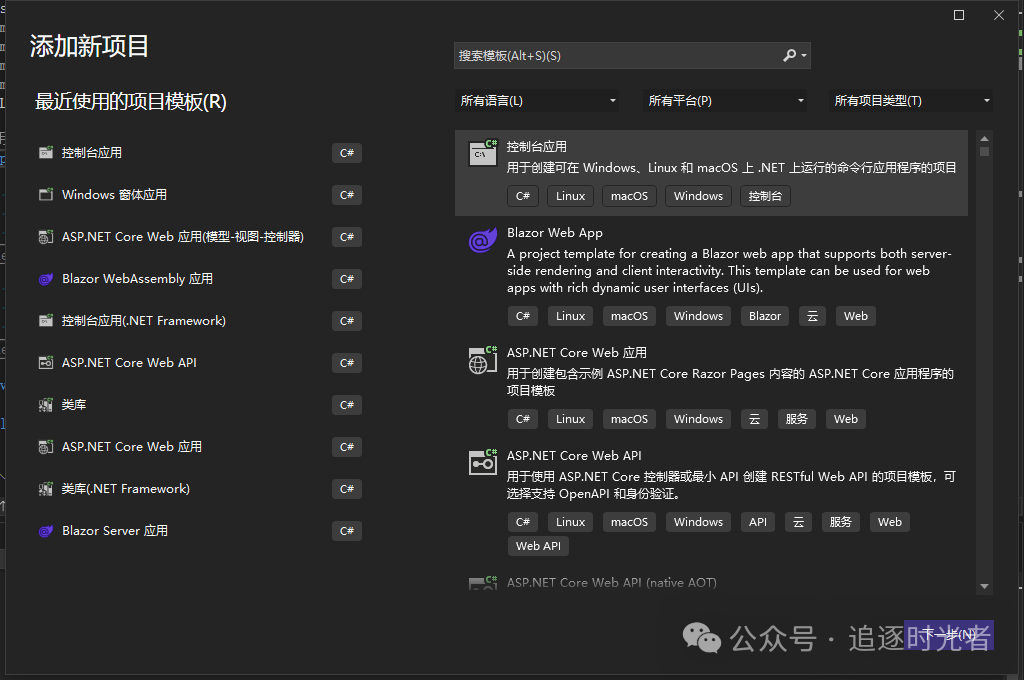
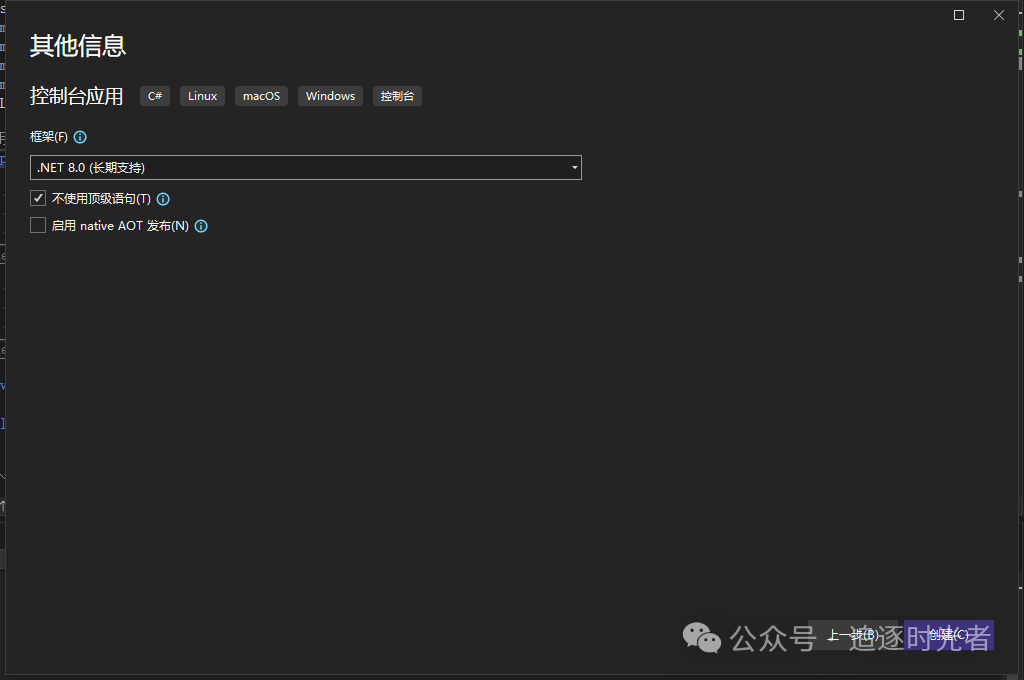
创建控制台应用
创建名为:QrCodeGeneratorExercise的控制台应用!


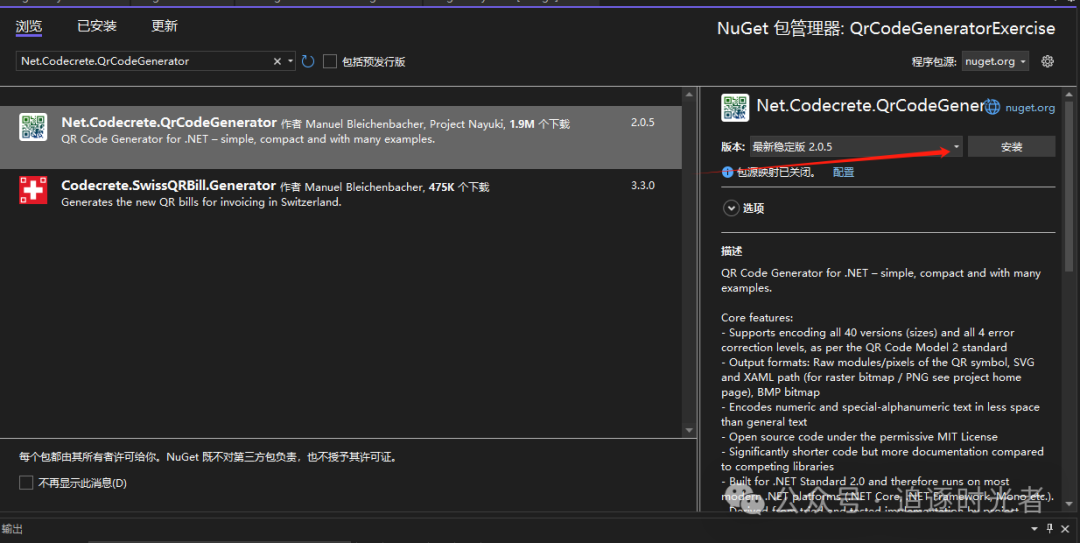
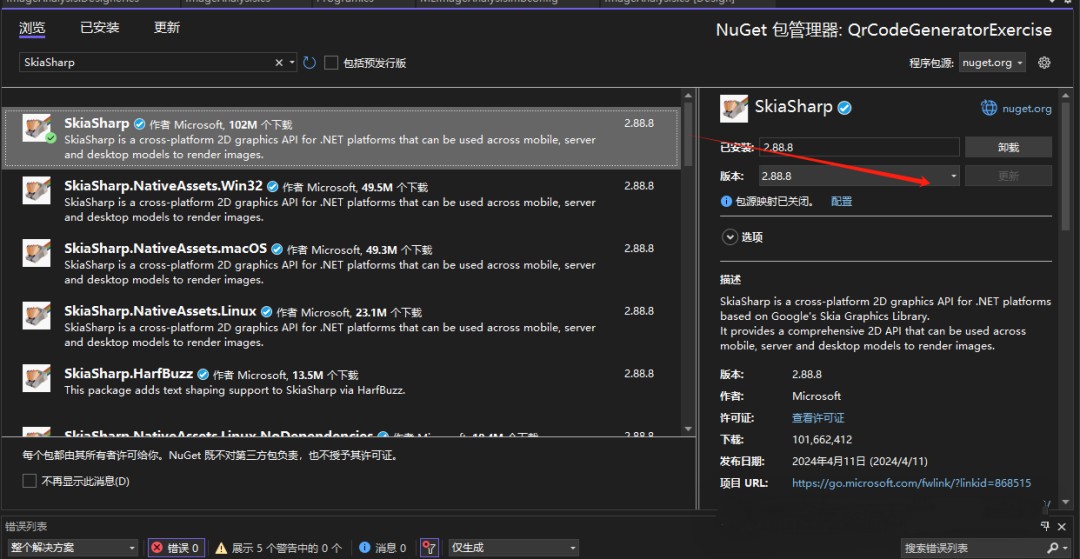
NuGet包安装
在NuGet中搜索:Net.Codecrete.QrCodeGenerator 和SkiaSharp 类库安装。


生成二维码并保存为png
var test1 = QrCode.EncodeText("追逐时光者!!!", QrCode.Ecc.Medium);
test1.SaveAsPng("test1-qr-code.png", 10, 3);

生成带颜色的二维码并保存为png
var test2 = QrCode.EncodeText("追逐时光者!!!", QrCode.Ecc.High);
test2.SaveAsPng("test2-qr-code.png", 12, 4,
foreground: SKColor.Parse("#628bb5"),
background: SKColor.Parse("#ffffff"));

生成二维码并保存为svg
var test3 = QrCode.EncodeText("追逐时光者!!!", QrCode.Ecc.Medium);
var svg = test3.ToSvgString(4);
File.WriteAllText("test3-qr-code.svg", svg, Encoding.UTF8);

生成带颜色的二维码并保存为svg
var test4 = QrCode.EncodeText("追逐时光者!!!", QrCode.Ecc.Medium);
var svg1 = test4.ToSvgString(4, "#98b2cd", "#ffffff");
File.WriteAllText("test4-qr-code.svg", svg1, Encoding.UTF8);

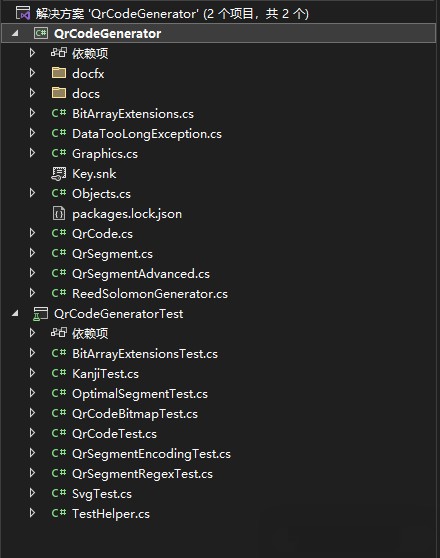
项目源代码
QrCodeGenerator提供了丰富的示例代码,展示了如何在WinForms、WPF、WinUI、ASP.NET Core等环境中使用。


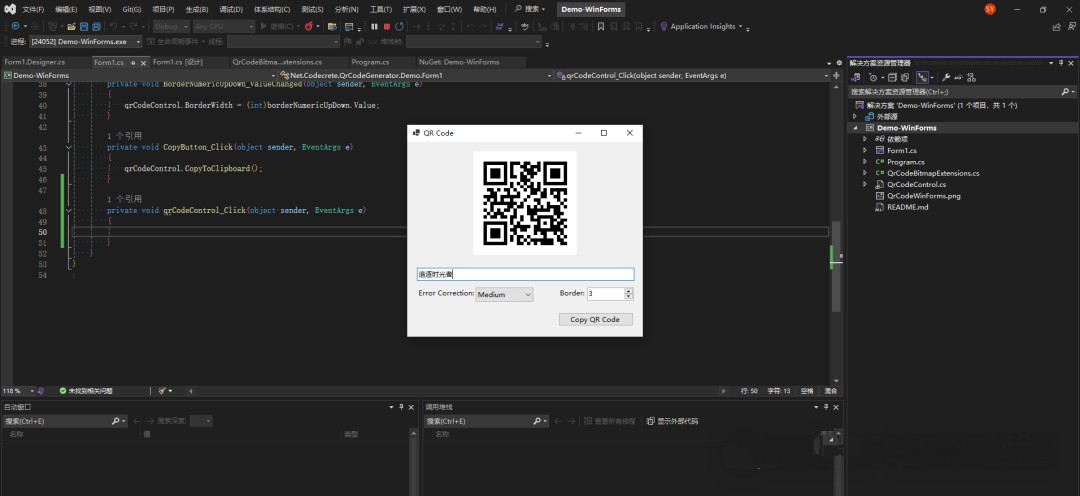
WinForms运行效果
打开Demo-WinForms项目运行:

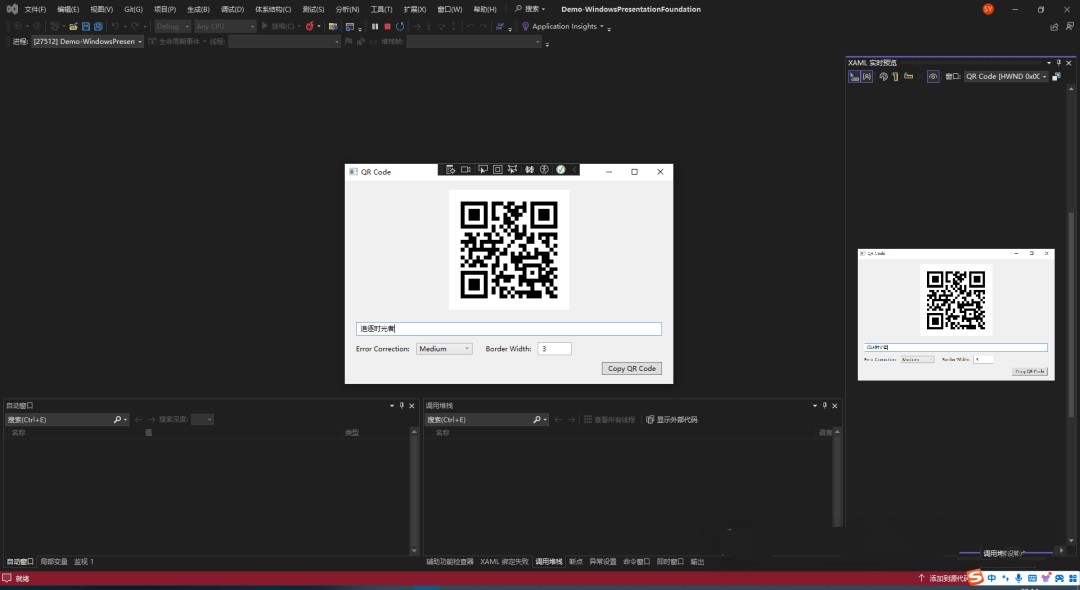
WPF运行效果
打开Demo-WindowsPresentationFoundation项目运行:

ASP.NET Core运行效果
打开ASP.NET-Core项目运行:

项目源码地址
更多项目实用功能和特性欢迎前往项目开源地址查看??,别忘了给项目一个Star支持??。
该文章在 2024/7/31 9:02:00 编辑过